
Dark overlay texture background Pixcrafter
Sometimes making the background image darken becomes difficult for the newbies. Let us simplify that even with a css framework like tailwind css. Considering the following. code: snapshot: Now let us make this darken by adding brightness filter. code: snapshot: As simple as that.

Top 46+ imagen overlay css background thpthoangvanthu.edu.vn
Set the width, height, and background-color for the "overlay" class. Specify the background-image and other background properties for the "image" class.

Details 100 background image with gradient overlay css Abzlocal.mx
Dec 15, 2022 ⋅ 10 min read Guide to image overlays in CSS Ibadehin Mojeed I'm an advocate of project-based learning. I also write technical content around web development. Table of contents The positioning layout feature in CSS Exploring various image overlay CSS effects for elements Simple CSS image overlay with text background color

Free Texture Friday Grunge Overlays Free textures, Overlays, Texture
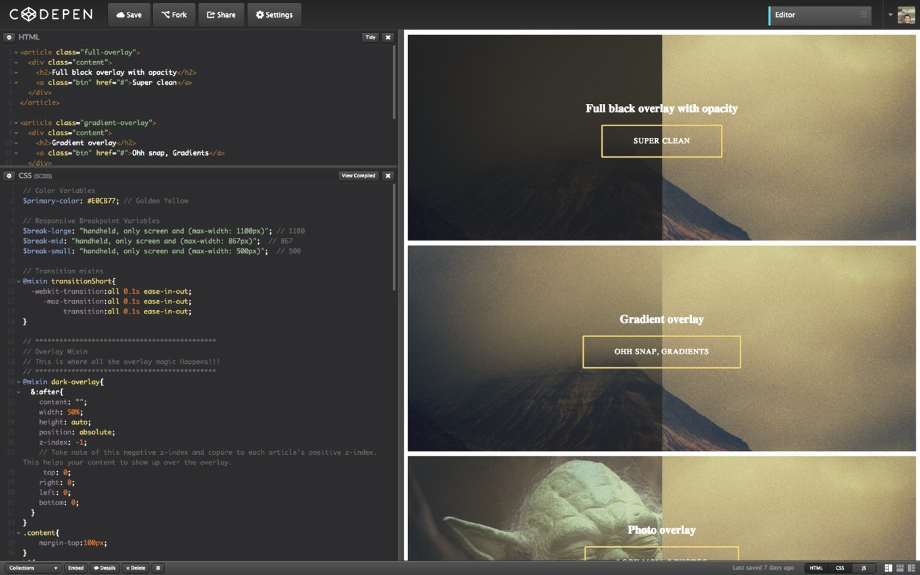
Dark Overlay on Background Image. . So you don't have access to higher-up elements like the. (which applies prefixes via a script, client-side). Any URLs added here will be added as s in order, and before the CSS in the editor. You can use the CSS from another Pen by using its URL and the proper. You can also link to another Pen here (use the.

css Creating a lineargradient background overlay Stack Overflow
Example. This example shows a bad combination of text and background image. The text is hardly readable: body {. background-image: url ("bgdesert.jpg"); } Try it Yourself ». Note: When using a background image, use an image that does not disturb the text. The background image can also be set for specific elements, like the
element:

Background Dark Overlay Css kisahkisah Teladan
Add Overlay on Background Image in TailwindCSS How To Learn Tailwind When you are working on a custom design, you need to add an overlay to make the text visible over an image. In TailwindCSS, you can utilize the backdrop-brightness classes to add an overlay to an image. Adding Black Overlay in TailwindCSS

Image Overlay Effect with CSS CSS Color Overlay For Background Images YouTube
Add a dark overlay to background image Asked 8 years ago Modified 1 year ago Viewed 101k times 23 I've looked at several SO posts about this: I want to darken the current background image by adding an overlay.

836 Background Image Overlay Css Images MyWeb
Hiding Color Overlay. The div which contain overlay content including background, We will set opacity 0 so it should not show up on default state. The background color for the overlay is black transparent and have done by RBGA color system..overhide { background: rgba(0,0,0,.75); text-align: center; opacity: 0; transition: opacity 0.25s ease 0s.

Overlay Wallpapers Wallpaper Cave
How to darken an Image using CSS ? Read Courses Jobs Method 1: Using the filter property: The filter property is used to apply various graphical effects to an element. The brightness () function can be used as a value to apply a linear multiplier to make it appear darker or lighter than the original.

836 Background Image Overlay Css Images MyWeb
Step 4: Find the overlay opacity that hits our contrast goal. We can test an overlay's opacity and see how that affects the contrast between the text and image. We're going to try a bunch of different opacity levels until we find the contrast that hits our mark where the text is 4.5 times lighter than the background.

246 Background Black Overlay Css Images & Pictures MyWeb
Real Image is. To make the background image color overlay effect, you have to use the CSS background: linear-gradient (0deg, rgba (), rgba ()), url (). After that, specify some value to rgba () color for color overlay and url () for the background image as given below. You can change the value of the color as per your requirements.

ftestickers effect overlay shading texture shadoweffec...
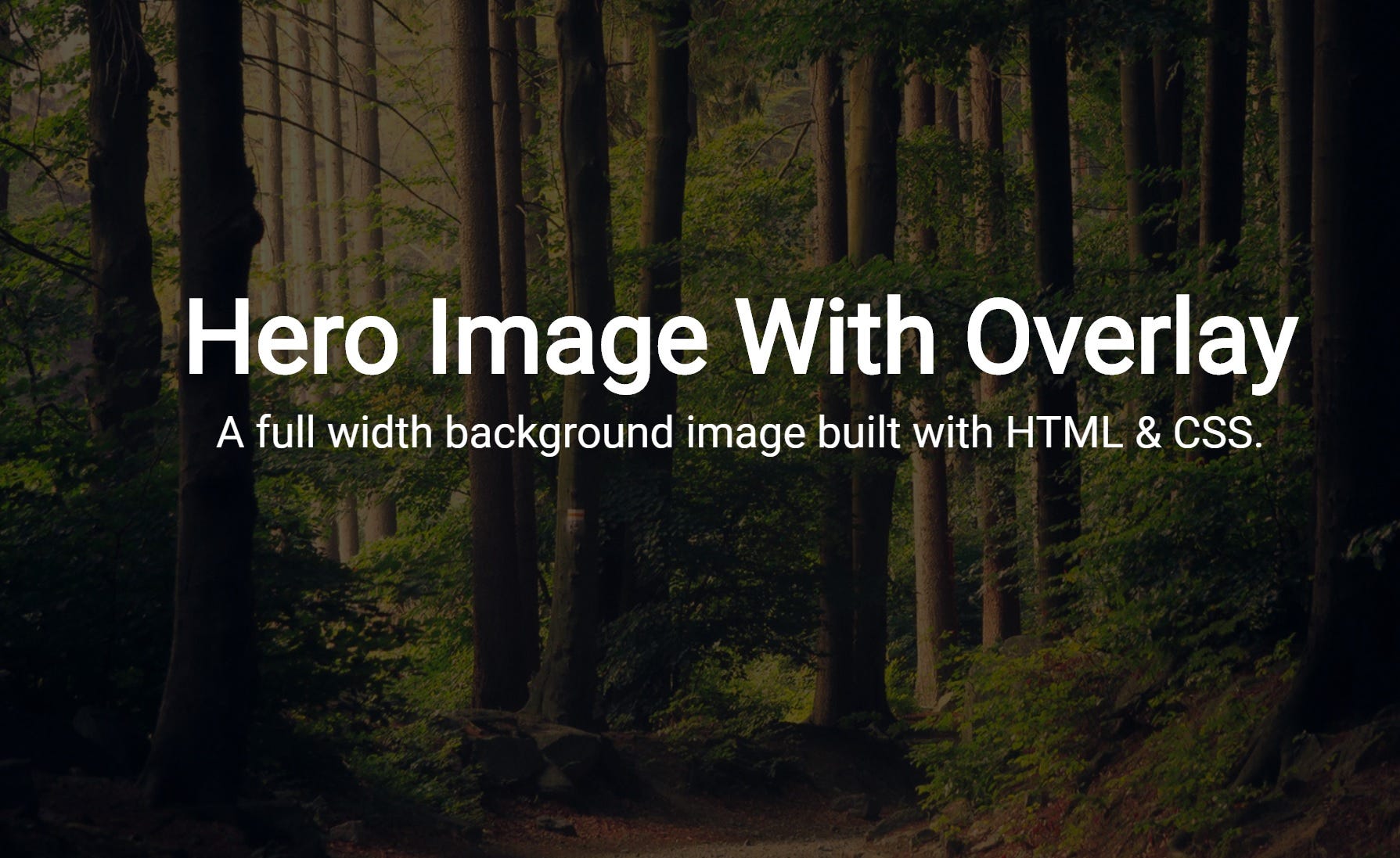
Using an image with a dark overlay is one of the quickest ways to make a beautiful hero header for a blog, landing page or portfolio. It's a trick I use constantly. Why should you add an overlay to your image? An overlay on an image not only improves aesthetics but it makes text much more readable. Consider this hero header I've mocked up.

Css Background Image Color Overlay In this snippet, we'll show different ways of using
The first background image is a linear gradient that goes from and to the same color. That color is a semi-transparent black, which works as an overlay for your second background. And that's it really. If you're feeling clever, you could also pass in the amount of darkening you'd want as a second css variable, for further customization.

Free photo Grunge Overlay Texture Black, Cracks, Dark Free Download Jooinn
Step 1) Add HTML: Use any element and place it anywhere inside the document: Example
Step 2) Add CSS: Style the overlay element: Example #overlay { position: fixed; /* Sit on top of the page content */ display: none; /* Hidden by default */ width: 100%; /* Full width (cover the whole page) */
DarkOverlay • Redmond Speech & Language
1 Use the developer tools in your favorite browser! Then you will see, that it is simply achieved by a background-image and a background-color with transparency by using RGBA: .home-page {background: none repeat scroll 0 0 rgba (39, 62, 84, 0.82); - Netsurfer Sep 15, 2013 at 17:20 Add a comment

Dust Texture Overlays, Overlays picsart, Overlays transparent
In this tutorial we are going to create a responsive css background image with a dark overlay using html and css.I hope you will like this tutorial.IF YOU AR.